have you ever tried to install themes for your empathy?
Can you help me with this??
here is the link Empathy/Themes - GNOME Live!
I did try however but no luck..
thanks..
Results 1 to 10 of 12
Thread: Installing Themes for empathy
-
11-03-2010, 07:46 AM #1
 Installing Themes for empathy
Installing Themes for empathy
-
11-03-2010, 09:20 AM #2
-
11-03-2010, 01:18 PM #3Junior Member

- Join Date
- Mar 2008
- Posts
- 466
simply copy the adium extracted theme folder sa /usr/share/adium/message-styles/...
-
11-03-2010, 04:01 PM #4
yep.. got it..

ang next question lang is how to change the fontsize and the font for empathy.. hehhehe no solution..
-
11-04-2010, 02:42 AM #5Junior Member

- Join Date
- Mar 2008
- Posts
- 466
as of the moment wala pa ga-offer ang empathy og ing-ana but a quick and simple hack is by editing the info.plist sa empathy theme like for example. adium matte:
alt+f2 and type gksudo gedit then open /usr/share/adium/message-styles/Adium Matte.AdiumMessageStyle/contents/info.plist
find the line
<key>DefaultFontFamily</key>
<string>Lucida Grande</string> <---- font -- pwede ra ilisan to Ubuntu or whatever.
<key>DefaultFontSize</key>
<integer>12</integer> <----- font size.
kung humana og ilis pwede na launch ang empathy..
-
11-04-2010, 08:22 AM #6
you can do this if your using the default theme..
but if you have another theme applied:
1. Go to your Home Folder
2. press Ctrl H ( this will show up the hidden files e.g. .adobe, .config, .cache, etc.) just be careful
> don't delet any file unless you know what you are doing.
3. Go to .local folder
4. Go to share folder
5. Go to adium folder
6. Go to message-styles
7. Go to Adium Matte.AdiumMessageStyle
>it will look like this
waterboyGwapo/.local/share/adium/message-styles/Adium Matte.AdiumMessageStyle
8. Open Info.plist with text editor
9. find the line
<key>DefaultFontFamily</key>
<string>Lucida Grande</string>
<key>DefaultFontSize</key>
<integer>12</integer>
you may change the colored fonts
Font style
Font Size
Example:
Code:<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>AllowTextColors</key> <true/> <key>CFBundleDevelopmentRegion</key> <string>English</string> <key>CFBundleGetInfoString</key> <string>Adium Matte Message Style v2.2</string> <key>CFBundleIdentifier</key> <string>com.adiumx.adiummatte.style</string> <key>CFBundleInfoDictionaryVersion</key> <string>6.0</string> <key>CFBundleName</key> <string>Adium Matte </string> <key>CFBundlePackageType</key> <string>AdIM</string> <key>CFBundleShortVersionString</key> <string>2.2</string> <key>DefaultBackgroundColor</key> <string>ffffff</string> <key>DefaultFontFamily</key> <string>Lucida Grande</string> <key>DefaultFontSize</key> <integer>7</integer> <key>DefaultVariant</key> <string>Incoming Shuffle</string> <key>DisableCombineConsecutive</key> <true/> <key>DisableCustomBackground</key> <true/> <key>MessageViewVersion</key> <integer>3</integer> <key>ShowsUserIcons</key> <true/> </dict> </plist>
nindot lagi ni e transparent
<key>DefaultBackgroundColor</key>
<string>ffffff</string>
and ang iya sad box nice kaayo e transparent but I don't know how.. hehehehLast edited by waterboy0911; 11-04-2010 at 08:25 AM.
-
11-05-2010, 11:38 AM #7
if mo gamit mo ani nga theme

you can change the color to your taste
1. Go to your Home Folder
2. press Ctrl H ( this will show up the hidden files e.g. .adobe, .config, .cache, etc.) just be careful
> don't delet any file unless you know what you are doing.
3. Go to .local folder
4. Go to share folder
5. Go to adium folder
6. Go to message-styles folder
7. Go to Adium Matte.AdiumMessageStyle folder
8. Go to Contents folder
9. Go to resources folder
>it will look like this
waterboyGwapo/.local/share/adium/message-styles/Adium Matte.AdiumMessageStyle/Contents/Resources
and look for main.css file
open it with text editor
you will see this
look forCode:body { margin-top: 20px; background-color: white; color: black; word-wrap: break-word !important; margin-bottom: 0; margin-top: 16px; overflow-x: hidden; } .msgContainer, .msgContainerContext { background: #F6ED56 url("images/TopLeft.png") top left no-repeat; position: relative; min-height: 15px; } .msgTopRight { background: url("images/TopRight.png") top right no-repeat; position: absolute; z-index: 1; top: 0px; right: 0px; width: 20px; height: 13px; } .msgTop { background: url("images/Top.png") top left repeat-x; height: 13px; margin: 0px 20px; } .msgLeft { background: url("images/Left.png") top left repeat-y; position: absolute; z-index: 1; top: 10px; left: 5px; bottom: 8px; width: 11px; } .msg { background-color: transparent; position: relative; z-index: 10; padding: 1px 14px 0 24px; top: -10px; left: -5px; word-wrap: break-word; } .msgMiddle { background: url("images/Middle.png") top left repeat; position: absolute; z-index: -1; top: 8px; left: 16px; bottom: 5px; right: 6px; } .msgRight { background: url("images/Right.png") top right repeat-y; position: absolute; z-index: 1; top: 10px; right: -5px; bottom: 8px; width: 11px; } .msgBottom { background: url("images/Bottom.png") bottom left repeat-x; position: absolute; z-index: 1; left: 20px; bottom: 5px; height: 13px; right: 20px; } .msgBottomRight, .msgBottomRightSpeaking { background: url("images/BottomRight.png") bottom right no-repeat; position: absolute; z-index: 1; bottom: 5px; right: 0px; width: 20px; height: 13px; //border: solid black 1px; } .msgBottomRightSpeaking { background: url("images/BottomRightArrow.png") bottom right no-repeat; } .msgBottomLeft, .msgBottomLeftSpeaking { background: url("images/BottomLeft.png") bottom left no-repeat; position: absolute; z-index: 1; bottom: 5px; left: 0px; width: 20px; height: 13px; //border: solid black 1px; } .msgBottomLeftSpeaking { background: url("images/BottomLeftArrow.png") bottom left no-repeat; } .msgBottomCheater { background-color: white; position: absolute; bottom: 0px; left: 0px; right: 0px; height: 5px; } .msgIn .buddy, .msgOut .buddy { width: 32px; height: 32px; position: absolute; bottom: 10px; } #inbuddyblocker { z-index: 5; width: 32px; height: 32px; position: absolute; bottom: 10px; } #outbuddyblocker { z-index: 5; width: 32px; height: 32px; position: absolute; bottom: 10px; right: 0px; } .msgIn, .msgOut { position: relative; padding-bottom: 6px; clear: both; } .msgIn { float: left; margin-right: 95px; //border: solid black 1px; } .msgIn .buddy { left: 0px; } .msgOut { float: right; margin-left: 95px; } .msgOut .buddy { right: 0px; } .status_container { position: relative; clear: both; text-align: center; font-family: helvetica; font-size: 11px; color: #898989; top: -1px; padding-bottom: 9px; } .status_container:first-child { top: -9px; padding-bottom: 1px; } .status_container + .status_container { top: -3px; padding-bottom: 7px; } .msgIn .msgContainerContext { background-color: lightgray; position: relative; left: 35px; color: #000000; } .msgOut .msgContainerContext { background-color: lightgray; position: relative; right: 35px; color: #000000; } .followUp { margin-top: 3px; border-top: solid rgba(0,0,0,0.2) 1px; height: 1px; background: rgba(255,255,255,0.2); margin: 3px 2px 2px; } .msg img { vertical-align: middle; position: relative; top: -1px; } .msgIn .msgContainer { position: relative; left: 35px; background-color: #8abefa; } .msgOut .msgContainer { position: relative; right: 35px; } .header { position: relative; top: -10px; clear: both; text-align: center; font-family: helvetica; font-size: 11px; color: #898989; }
.msgContainer, .msgContainerContext {
background: #F6ED56] url("images/TopLeft.png") top left no-repeat;
position: relative;
min-height: 15px;
you can change the color that is in red font
or you can also play around with the colors if you want..
Tip: create back up, just in case you messed up
-
11-05-2010, 01:29 PM #8
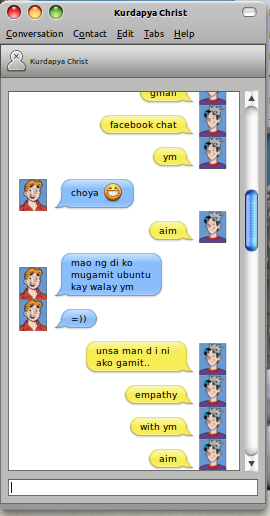
I just changed the default Icon.. hehehe I changed it to archie comics..


you may change it to your taste
1. Go to your Home Folder
2. press Ctrl H ( this will show up the hidden files e.g. .adobe, .config, .cache, etc.) just be careful
> don't delet any file unless you know what you are doing.
3. Go to .local folder
4. Go to share folder
5. Go to adium folder
6. Go to message-styles folder
7. Go to Adium Matte.AdiumMessageStyle folder
8. Go to Contents folder
9. Go to resources folder
10. GO to incoming folder and change the icon.. your replace image should be be 48 x 48 and name buddy_icon.png
11. Go to outgoing folder and follow step 10
-
11-05-2010, 03:33 PM #9
-
11-05-2010, 03:58 PM #10

Ihas kaayo ko. HAHA.
Thanks Waterboy
Advertisement
Similar Threads |
|






 Reply With Quote
Reply With Quote


